Promise的图片异步加载其实就是利用了宏任务先执行,后执行微任务:new Promise()的时候,Promise新建后就会立即执行 利用这一特性,我们可以创建Promise对象的时候,创建image标签,然后再给img标签的 src赋值路...

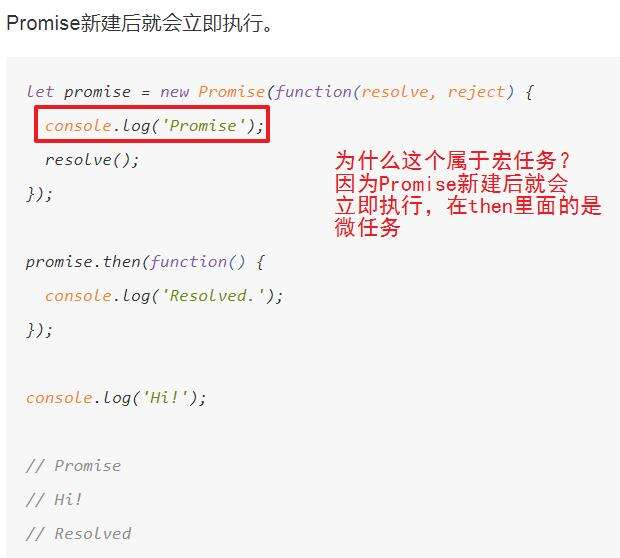
Promise的图片异步加载其实就是利用了宏任务先执行,后执行微任务:
new Promise()的时候,Promise新建后就会立即执行

利用这一特性,我们可以创建Promise对象的时候,创建image标签,然后再给img标签的 src赋值路径,这样在then的回调函数中,把其加入到盛放显示图片的盒子中,盒子中原来展示是一个缺省图,等到图片加载好了,就显示真正的图片:
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0">
8 <title>Document</title>
9 </head>
10 <style>
11 h1 {
12 display: block;
13 }
14 </style>
15
16 <body>
17 <div id='box'>
18 <h1>我是一张缺省图</h1>
19 </div>
20 </body>
21
22 </html>
23 <style>
24
25 </style>
26 <script>
27 var oBox = document.getElementById('box');
28 var oH = document.querySelector('h1')
29
30 function loadImageAsync(url) {
31 return new Promise(function(resolve, reject) {
32 var image = new Image();
33
34 image.onload = function() {
35 resolve(image);
36 };
37
38 image.onerror = function() {
39 reject(new Error('Could not load image at ' + url));
40 };
41
42 image.src = url;
43 });
44 }
45 // 模拟一下异步加载图片
46 // 用setTimeoutm模拟ajax调用接口,获取接口返回的图片路径,然后传入函数中,函数中已经提前创建好了
47 // 图片标签。我们在.then的回调函数中自行决定插入div容器中做一些事,比如把缺省图隐藏掉
48 setTimeout(() => {
49 loadImageAsync('./lion.jpg').then(res => {
50 oH.style.display = 'none';
51 oBox.appendChild(res);
52 })
53 }, 1000)
54 </script>

1秒后显示图片:

Promise封装ajax
1 function myAxios(url) {
2 return new Promise((resolve, reject) => {
3 let http = new XMLHttpRequest();
4 http.open('GET', url)
5 http.onreadystatechange = function() {
6 if (this.readyState !== 4) {
7 return
8 }
9 if (this.status === 200) {
10 resolve(this.response)
11 } else {
12 reject(new Error(this.txt))
13 }
14 }
15 http.send();
16 })
17 }
18
19 myAxios('').then(res => {
20 // 拿到数据
21 }).catch(err => {
22 // 捕获错误
23 })
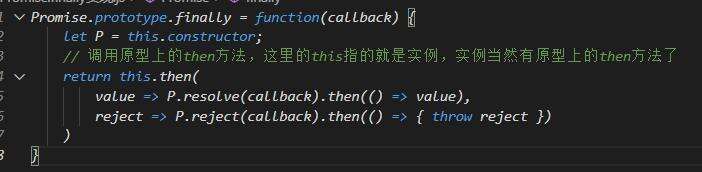
Promise的finally原理

沃梦达教程
本文标题为:11-利用Promise的图片异步加载 / Promise封装ajax,模拟axios / Promise的finally原理


猜你喜欢
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- Android实现轮询的三种方式 2023-02-17
- Flutter实现底部和顶部导航栏 2022-08-31
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Android studio实现动态背景页面 2023-05-23
- iOS 对当前webView进行截屏的方法 2023-03-01
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- 详解flutter engine 那些没被释放的东西 2022-12-04
- Android实现监听音量的变化 2023-03-30









