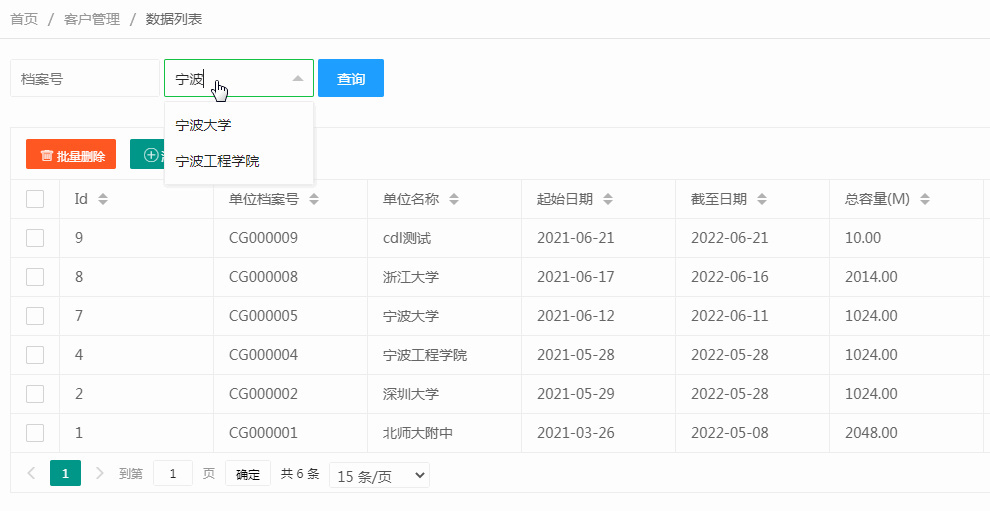
layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下:layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depart" lay-verify="required" id="member_depart" lay-filter="member_depart" style="height:10px;" lay-searchoption value=""选择单位/option/select/div 关键代码 lay-search,是

<div class="layui-input-inline">
<select name="member_depart" lay-verify="required" id="member_depart" lay-filter="member_depart" style="height:10px;" lay-search><option value="">选择单位</option>
</select>
</div>
关键代码lay-search,是实现输入的关键。
监听下拉框:
//获取单位;
$.get('./api/api.php?act=getMemberDepart&token=3cab7ce4142608c0f40c785b5ab5ca24', {}, function (res) {
var memberHtml = ''
for (var i = 0; i < res.data.length; i++) {
memberHtml += '<option value="' + res.data[i].member_id + ',' + res.data[i].member_depart + '" >' + res.data[i].member_depart + '</option>'
}
$('#member_depart').append(memberHtml);
form.render();
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
});
}, 'json');
关联菜单:在监听下拉框代码块中,输入关联菜单函数即可。
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
//获取关联部门;
var member_id = $("#member_depart").val().split(",")[0];
getBranch(member_id);
});
沃梦达教程
本文标题为:layui表单select框同时支持下拉和输入的解决方案


猜你喜欢
- HTML5边玩边学(2)基础绘图实现方法 2024-02-06
- bootstrap搜索下拉框插件的使用方法 2022-10-29
- css3溢出隐藏的方法 2022-11-20
- 纯CSS实现hover图片pop-out弹出效果的实例代码 2024-02-25
- 解决Layui数据表格中checkbox位置不居中 2022-12-13
- jQuery之浮动窗口实现代码(两种方法) 2024-02-06
- HTML+CSS实现导航条下拉菜单的示例代码 2022-09-21
- css3动画过渡实现鼠标跟随导航效果 2024-01-06
- 关于 byval 与 byref 的区别分析总结 2023-12-25
- 基于Html+CSS+JS实现手动放烟花效果 2023-12-23









