uniapp打包成微信小程序的详细过程 目录 一.HbuilderX打包 二.发行 三.打开小程序体验 注意 总结 一.HbuilderX打包 选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W) 二.发行 填写微信小程序Appid 点击发行,项目会进行编译,等待编译完成,会提示前往小
目录
- 一、HbuilderX打包
- 二、发行
- 三、打开小程序体验
- 注意
- 总结
一、HbuilderX打包
选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W)

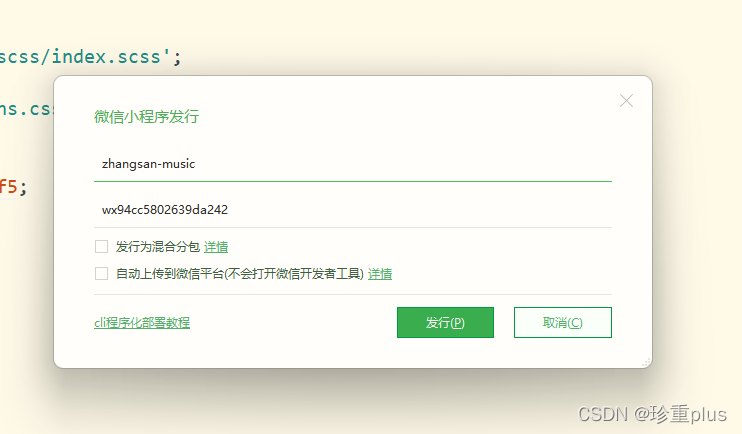
二、发行
填写微信小程序Appid

点击发行,项目会进行编译,等待编译完成,会提示前往小程序上传

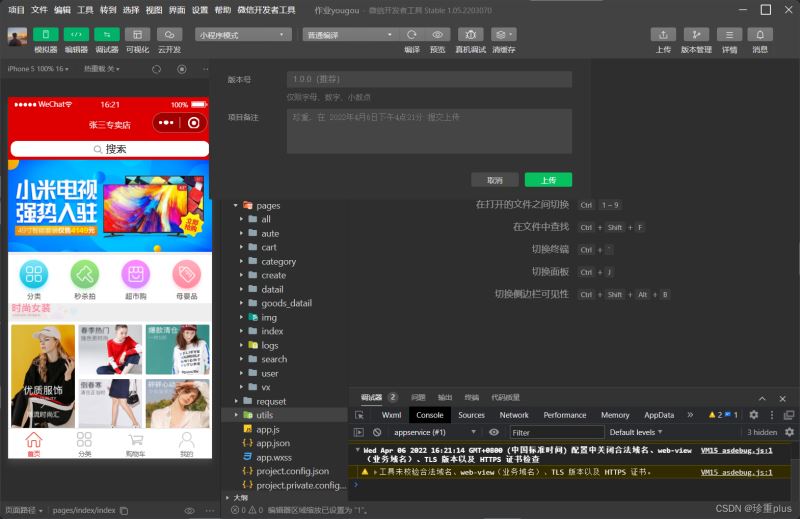
前往小程序开发工具打开这个小程序

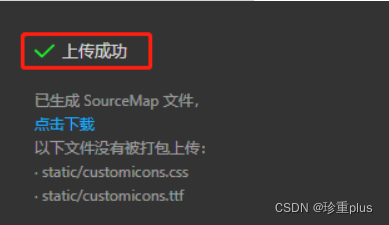
然后提示上传成功

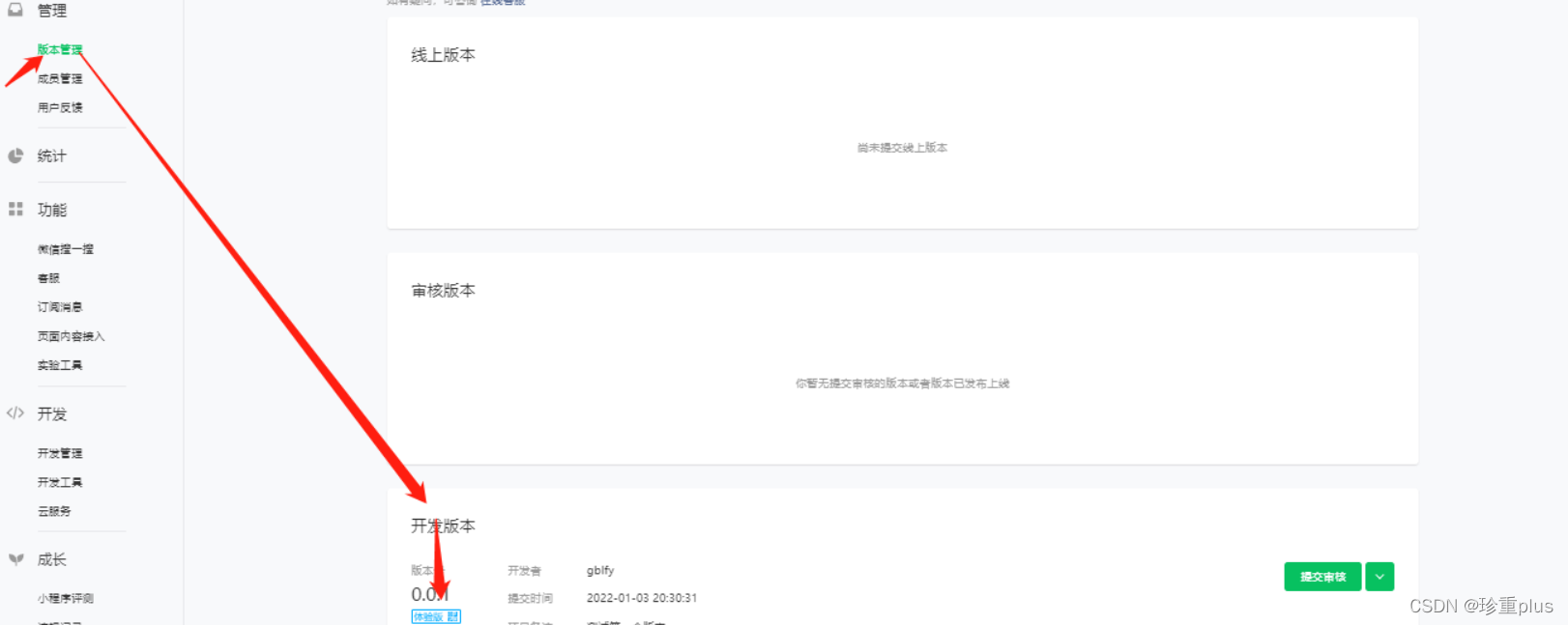
三、打开小程序体验

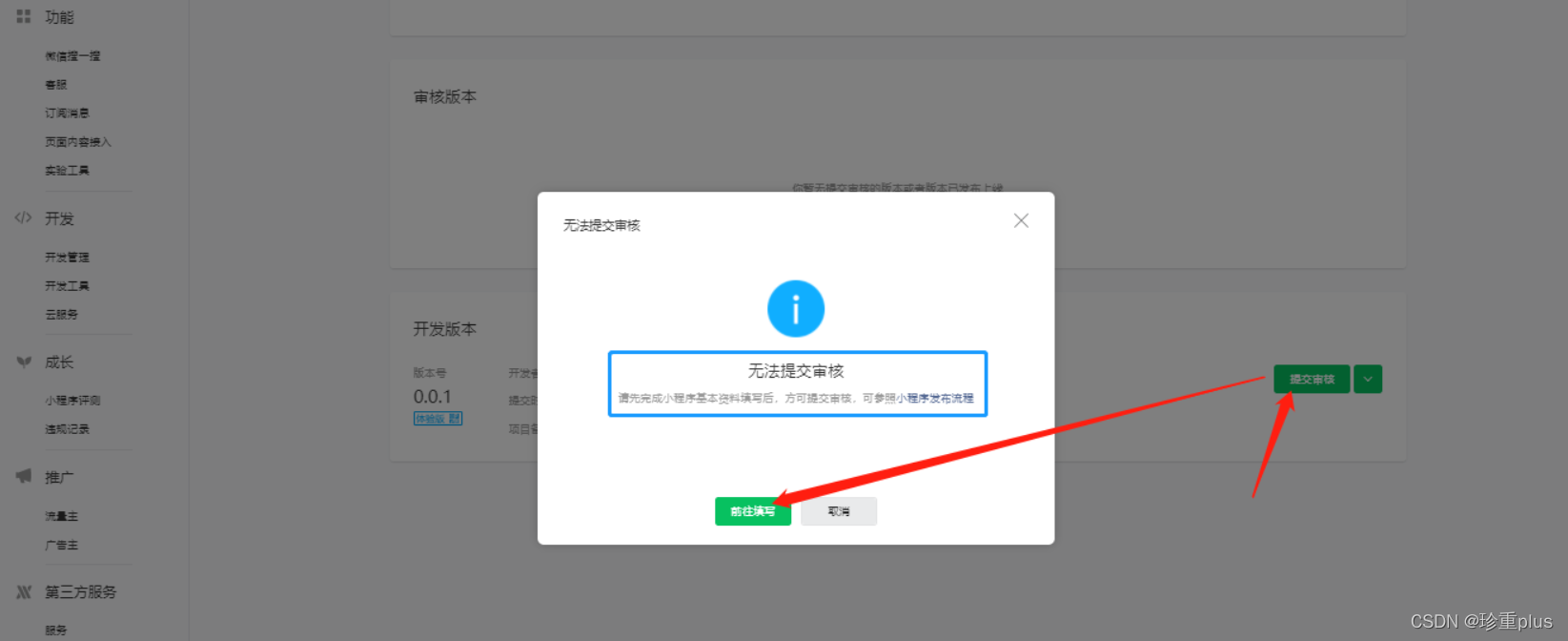
这是你的第一个版本,点击蓝色的体验,会有一个二维码,用自己的账号体验,让别人体验的话,要先把对方加入到开发者中。


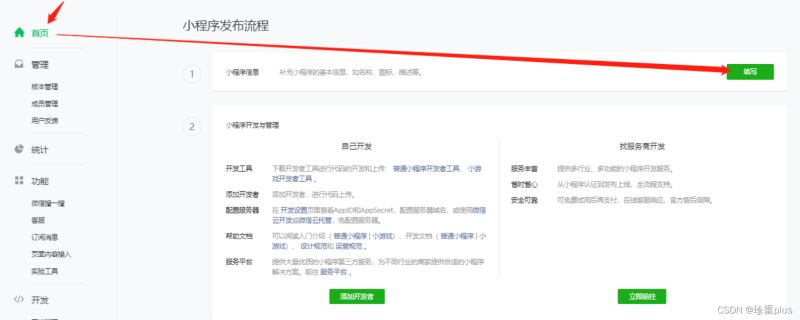
接下来就是根据提示,填写信息,然后等待审核,审核通过的话,就可以去微信上搜索你的小程序了。
注意
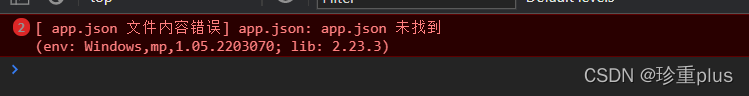
打开小程序的时候可能会有这个报错:

这个是因为,你打开的文件夹,里面还有一层文件夹。
还有你上线小程序的信息,一定要填写真实的,上传很严格。
总结
到此这篇关于uniapp打包成微信小程序的文章就介绍到这了,更多相关uniapp 打包微信小程序内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:uniapp打包成微信小程序的详细过程


- ajax实现输入提示效果 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- vue keep-alive 2023-10-08
- 1 Vue - 简介 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14








