Vuejs中关于methods、computed、watch,mounted有什么不同之处
1、computed是在HTML DOM加载后马上执行的,如赋值;
2、methods则必须要有一定的触发条件才能执行,如点击事件;
3、watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。
所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再watch。
4、mounted是生命周期
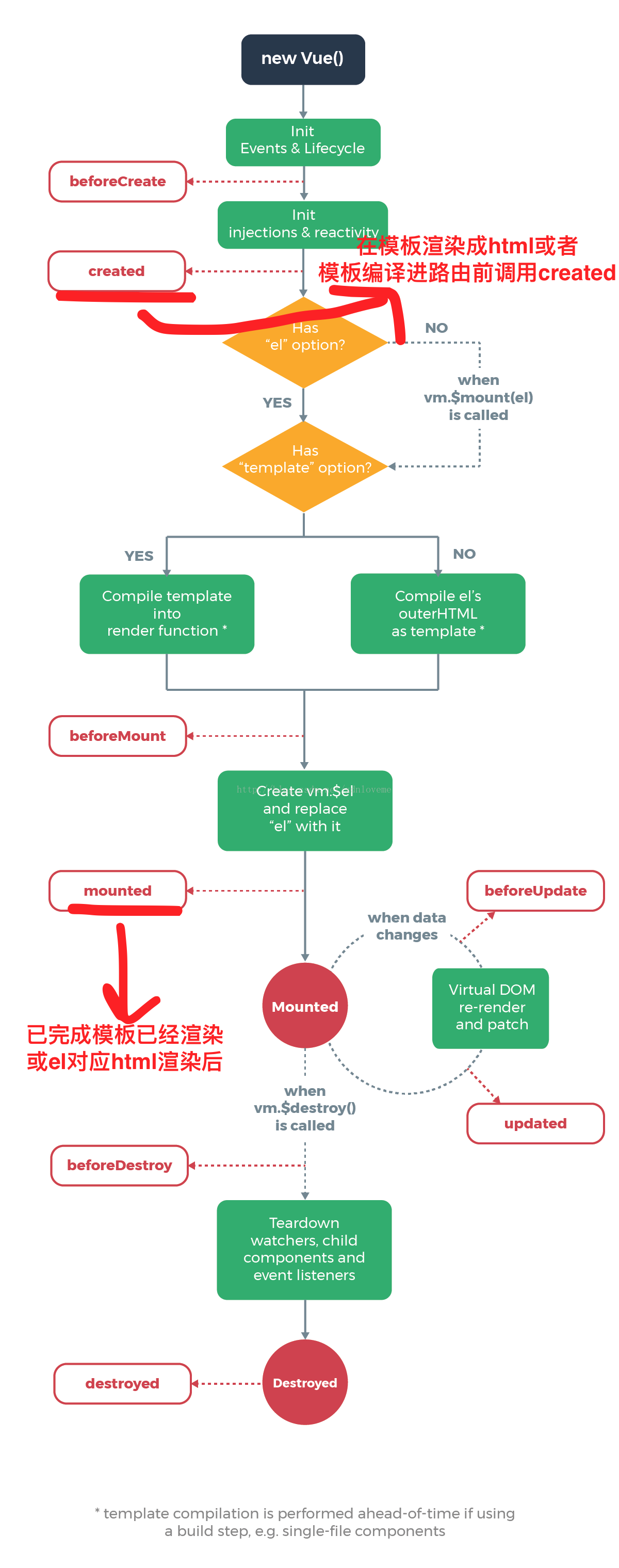
5、created和mounted区别?

我们从图中看两个节点:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。下面看一个例子(用组件)。
本文标题为:Vuejs中关于methods、computed、watch,mounted有什么不同


- ajax实现select三级联动效果 2023-02-15
- 前端H5 Video常见使用场景简介 2023-12-24
- vue-router和react-router对比差异? 2023-10-08
- JS原生双栏穿梭选择框的实现示例 2024-02-22
- JavaScript实现打砖块游戏 2024-01-14
- 5.超链接.html补 2023-10-27
- html中相对位置与绝对位置的具体使用 2022-09-21
- JS把内容动态插入到DIV的实现方法 2023-11-30
- linux – 渲染html页面并使用命令行保存它 2023-10-28
- js实现鼠标移到链接文字弹出一个提示层的方法 2024-01-02









