setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显示的定义它们。其他的钩子都可以编写到 setup 内。
值得注意的是组合式API中的钩子函数,通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子,需要注册,并且只能在 setup 期间同步使用,因为它们依赖于内部的全局状态来定位当前组件实例。
import { onMounted } from "vue"export default {
setup() {
onMounted(() => {
console.log('Component is mounted!')
})
}
}
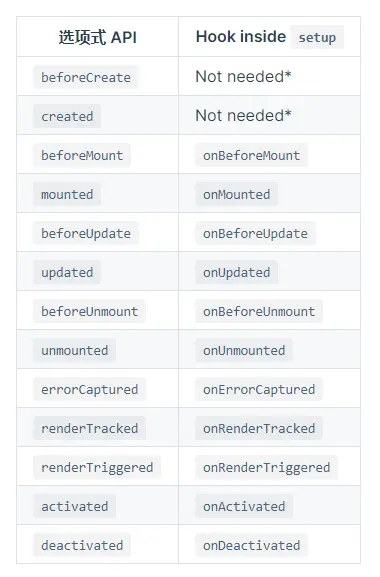
下图是选项式API和组合式API 生命周期钩子对比:

沃梦达教程
本文标题为:浅谈vue3组合式API生命周期钩子函数有变化吗?


猜你喜欢
- 深入理解移动前端开发之viewport 2024-02-21
- Ajax学习笔记整理 2022-12-15
- 纯CSS实现了下划线的交互动画效果 2024-01-04
- javascript Blob对象实现文件下载 2023-08-12
- 纯CSS实现鼠标放上去改变文字内容 2024-01-05
- 如何封装一个Ajax函数 2023-02-23
- CSS属性探秘系列(七):z-index 2023-12-14
- JavaScript 选中文字并响应获取的实现代码 2024-01-17
- Express的路由详解 2024-03-09
- javascript asp教程服务器对象 2024-01-17









