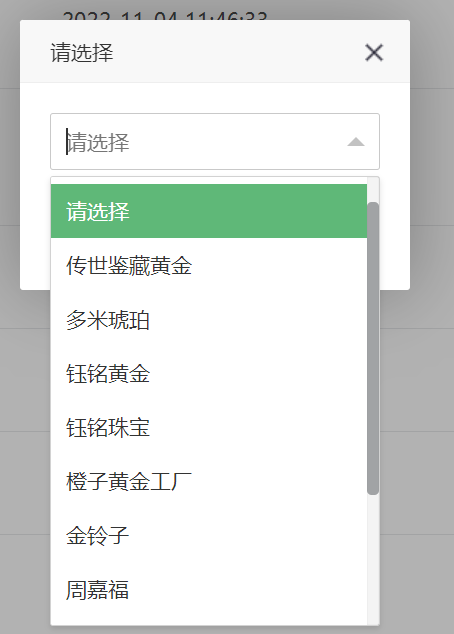
layui实现弹窗下拉搜索选择框功能,实现效果如下:layui实现弹窗下拉搜索选择框功能,实现效果如下: html按钮: a class="btn ygyouhui2 btn-xs audit_btn" href="javascript:void(0);" title="通过" data-id="{$row['id']}" 通过/a js代码部分: script // 事件监听 $('.audit_btn').click(function (){ const id = $(this).data('id') // 引入 layer,f

html按钮:
<a class="btn ygyouhui2 btn-xs audit_btn" href="javascript:void(0);" title="通过" data-id="{$row['id']}" >通过</a>
js代码部分:
<script>
// 事件监听
$('.audit_btn').click(function (){
const id = $(this).data('id')
// 引入 layer,form组件
layui.use(['layer','form'], () => {
var layer = layui.layer;
// 拼接option
let htmlStr = '<form class="layui-form">' +
'<div class="layui-form-item">' +
'<select name="interest" lay-verify="required" lay-search="">' +
'<option value="">请选择</option>';
$.each(store_list,function (key,item) {
htmlStr += '<option value="'+key+'">'+ item +'</option>';
})
htmlStr += '</select>' +
'</div>' +
'</form>';
layer.open({
title: '请选择',
content: htmlStr,
btn: ['通过'],
success: function(layero, index) {
layui.form.render();
layero.find('.layui-layer-content').css('overflow', 'unset');
} ,
yes: function(index, layero){
// 获取选中的值
var store_id = layero.find("select").val();
if(store_id == ''){
layer.msg('请选择关联商户!')
return
}
// 输出选中的值
layer.close(index); //关闭弹层
var url = "请求地址";
var data = {};
data.id = id;
data.store_id = store_id;
data.op = 'adopt';
// ajax请求接口
$.ajax({
url: url,
data: data,
dataType: 'json',
success: function(data) {
var txt = data.msg;
layer.msg(txt)
if(data.status == 1){
window.location.href = data.url;
}
}
});
}
});
})
})
</script>
沃梦达教程
本文标题为:layui实现弹窗下拉搜索选择框功能


猜你喜欢
- 关于 asp.net:如何让任何 asp:LinkBut??ton 看起来像一 2022-09-21
- vue 段落文字溢出中间... 尾部添加文字 组建 2023-10-08
- IE7 float:left左浮动失效的解决方法 2024-02-07
- JavaScript把局部变量变成全局变量的方法 2024-01-16
- node puppeteer(headless chrome)实现网站登录 2023-12-26
- 如何利用原生JS实现触摸滑动监听事件 2023-11-30
- CSS常用的封装方法汇总 2024-01-06
- JS实现羊了个羊小游戏实例 2024-01-04
- 原生JS实现拖拽图片效果 2023-12-01
- 兼容各个浏览器的技巧 2022-10-16









