系统开发中,处理 JSON 数据是一个常见的任务。此篇文章将引导你逐步了解如何使用 JavaScript 提取 JSON 数组中的数据,从而帮助你熟悉基础的 JSON 操作。 一、整体流程 下面是整个流程的简要概述,其中包含从获取 JSON 数据到提取所需信息的步骤
系统开发中,处理 JSON 数据是一个常见的任务。此篇文章将引导你逐步了解如何使用 JavaScript 提取 JSON 数组中的数据,从而帮助你熟悉基础的 JSON 操作。
一、整体流程
下面是整个流程的简要概述,其中包含从获取 JSON 数据到提取所需信息的步骤:
步骤 说明
1 获取 JSON 数据
2 解析 JSON 数据
3 遍历 JSON 数组
4 提取需要的数据
5 输出结果
步骤 1:获取 JSON 数据
首先,我们需要获取 JSON 数据。这里假设我们已经有了一个 JSON 数据的字符串,通常这种数据源可以来自 API、文件或者其他地方。
// JSON 数据字符串(例子)
let jsonData = `[
{"name": "Alice", "age": 25},
{"name": "Bob", "age": 30},
{"name": "Charlie", "age": 35}
]`;
步骤 2:解析 JSON 数据在 JavaScript 中,使用 JSON.parse() 方法可以将 JSON 字符串解析为 JavaScript 对象。
// 解析 JSON 字符串为对象
let jsonArray = JSON.parse(jsonData);
// jsonArray 现在是一个 JavaScript 数组
步骤 3:遍历 JSON 数组现在,我们可以使用 forEach 方法遍历 JSON 数组。
// 遍历 JSON 数组
jsonArray.forEach(item => {
console.log(item);
// item 现在是数组中的每一项,可以访问它的属性
});
步骤 4:提取需要的数据在遍历过程中,我们可以提取特定的属性,比如在这个例子中,我们提取每个人的名字和年龄。
// 存储提取的名字和年龄
let namesAndAges = [];
// 遍历和提取数据
jsonArray.forEach(item => {
namesAndAges.push(`Name: ${item.name}, Age: ${item.age}`);
});
// 输出提取的名字和年龄
console.log(namesAndAges);
步骤 5:输出结果最后,输出提取的结果。可以直接在控制台查看。
// 输出最终结果
console.log("提取的名字和年龄如下:");
namesAndAges.forEach(entry => {
console.log(entry);
});
二、代码总结以下是完整的代码示例,涵盖了以上所有步骤:
// JSON 数据字符串(例子)
let jsonData = `[
{"name": "Alice", "age": 25},
{"name": "Bob", "age": 30},
{"name": "Charlie", "age": 35}
]`;
// 解析 JSON 字符串为对象
let jsonArray = JSON.parse(jsonData);
// 存储提取的名字和年龄
let namesAndAges = [];
// 遍历和提取数据
jsonArray.forEach(item => {
namesAndAges.push(`Name: ${item.name}, Age: ${item.age}`);
});
// 输出最终结果
console.log("提取的名字和年龄如下:");
namesAndAges.forEach(entry => {
console.log(entry);
});
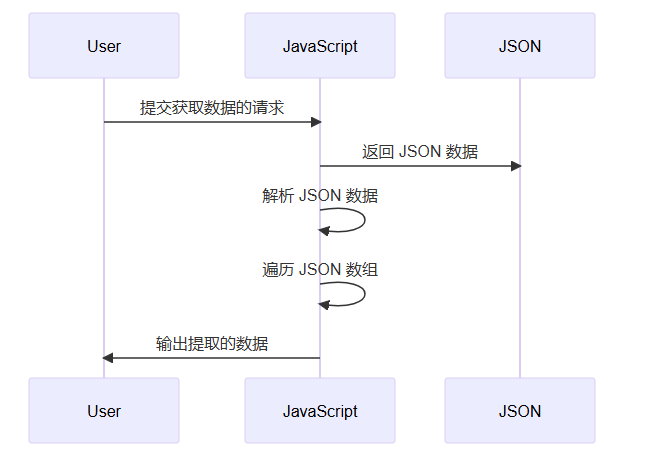
三、序列图说明以下是整个过程的序列图,展示了各个步骤的关系:

结语
通过本文,你学习了如何使用 JavaScript 提取 JSON 数组中的数据。此过程不仅能够帮助你处理数据,还能启发你在实际应用中处理更复杂的 JSON 结构。随着开发经验的积累,你将能够更加熟练地操作 JSON,从而提升你的开发技能。
沃梦达教程
本文标题为:js提取json数组里中的数据


猜你喜欢
- vue-cli2 单个组件打包为js 2023-10-08
- Ajax上传图片的本质 2022-12-15
- javascript – 我希望在命令行上获得我的linux设备的准确纬度经度.就像HTML5中的Geolocation一样.我没有访问浏览器 2023-10-25
- 全面解析Ajax综合应用(全) 2023-01-20
- vue中的router-view 2023-10-08
- AjaxToolKit之Rating控件的使用方法 2023-01-20
- javacript获取当前屏幕大小 2023-11-30
- express框架通过ejs模板渲染输出页面实例分析 2023-07-09
- CSS样式表层叠(cascade)处理冲突 2024-02-22
- 使用CSS画爱心的过程详解 2024-02-25









